Let's connect
Building User Interfaces with Vue.js
I have been using Vue.js for a while now and it is nothing short of amazing. In this post I’ll go over some features that make Vue.js popular amongst developers.
Vue.js is a JavaScript framework for building user interfaces and user interfaces. It has over 200K stars on GitHub and is used by git companies like Alibaba, GitLab, Xiamomi and Netflix. Vue.js builds on top of HTML, CSS and JS. A vue file (Single File Component , aka , * .vue) contains the template, style and logic of that file. I.e., the html, css and js respectively. The file encapsulates your data in JS and connects it reactively to the html template.
Here is what that looks like.
//.vue file
<template>
</template>
<style>
</style>
<script>
</script>
With Vue, you can start simple and progressively add on features that you need to build an even more complex application. Let's go over its features.
Reactive data binding
In Vue.js, reactive data binding is a core feature that enables real-time updates to the UI when the underlying data changes. This means that when the data changes, the UI automatically updates to reflect those changes, without the need for manual DOM manipulation.
To achieve reactive data binding, Vue.js uses a virtual DOM and a reactive system. The virtual DOM is an abstraction of the real DOM that allows Vue.js to efficiently update the UI when the data changes. The reactive system monitors the data and updates the virtual DOM and the real DOM as needed.
<template>
<h1> {{ name }} </h1>
<button> @click="changeName">Change Name</button>
</template>
<script>
export default {
data() {
return {
name: 'Vuejs'
}
},
methods: {
changeName() {
this.name = 'Nuxtjs'
}
}
}
</script>
In this example, we define a name data property that initially has the value "Vuejs". We then bind this property to the p element using the double curly brace syntax {{ }}. This creates a reactive binding between the name property and the h1 element.
We also define a method called changeName that updates the name property to "Nuxtjs". When the button is clicked, this method is called, and the name value is updated. Because of the reactive binding, the UI automatically updates to reflect the new value of name.
This simple example demonstrates the power of reactive data binding in Vue.js. With just a few lines of code, we can create a dynamic and interactive UI that responds to user actions and updates to the underlying data.
Declarative Rendering
Declarative rendering is a key feature of Vue.js that makes it easy to build and manipulate the UI. Vue.js uses a template-based syntax to define the structure of the UI, which is then rendered based on the data provided to it.
Declarative rendering makes it easier to reason about the behavior of an application and ensures that the application stays in sync with the underlying data model. It also helps to reduce the amount of boilerplate code that developers need to write and makes it easier to create reusable components.
Let's look at the following code.
<div> id="app"</div>
<h1>{{ title }}</h1>
<p>{{ message }}</p>
</div>
In this template, we have a simple div element with an id of "app". Inside the div, we have an h1 element with double curly braces () around the message property. This is an example of Vue's template syntax, where the double curly braces represent data bindings.
To use this template in a Vue.js application, we need to create a Vue instance and pass in the template and data options. Here is an example:
import { createApp } from 'vue'
createApp({
data() {
return {
number: 0
}
}
}).mount('#app')
In this code, we are creating a new Vue instance and passing in an el option with a value of '#app', which specifies the DOM element that the Vue instance will be mounted to. We are also passing in a data option with a number property initially set to 0.
When the Vue instance is created, it will automatically render the template and replace the expression with the value of number. In this case, the rendered output will be:
<div id="app">
<button> Number is : {{ number }} </button>
</div>
Try clicking the button below. That's vue reactivity. Pretty cool, right.
This is a simple example, but it demonstrates the power of Vue.js's declarative rendering system. With Vue.js, developers can define complex UI structures and behavior using a simple and intuitive syntax.
Components
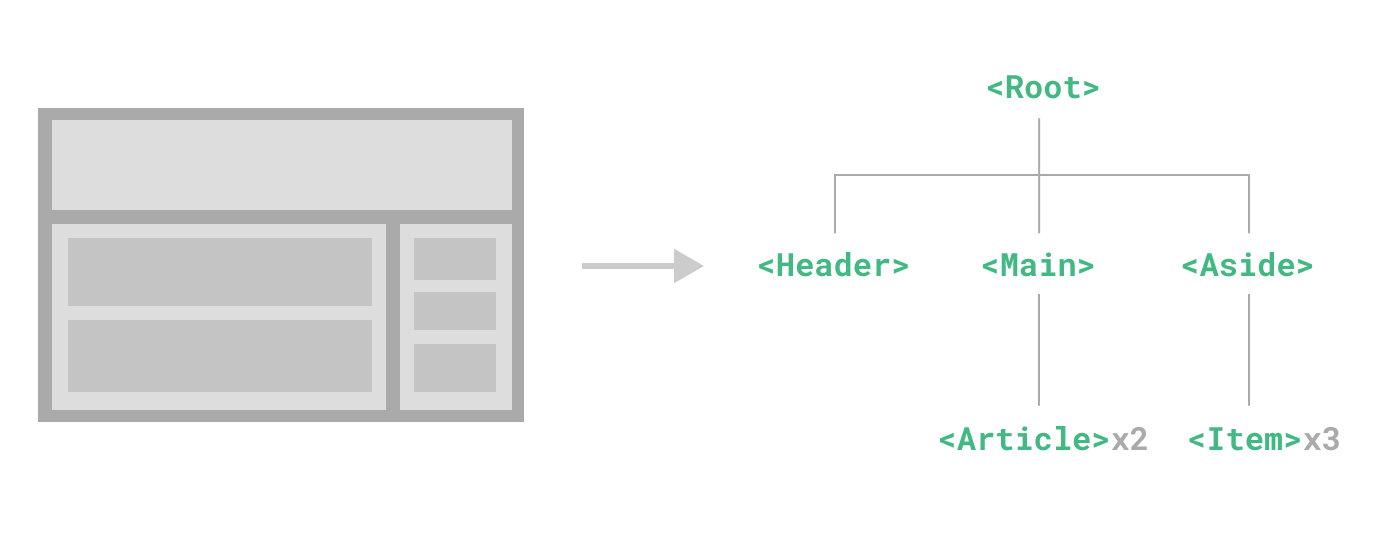
Component-based architecture is one of the key features of Vue.js that makes it easy and intuitive to build complex user interfaces
Components are reusable and self-contained blocks of code that can be combined to form a complete UI. Each component can have its own data, methods, and computed properties, and can communicate with other components through events and props.

image src: vuejs.org
Let's look at the example below.
<template>
<div>
<h1>{{ pageTitle }}</h1>
</div>
</template>
<script>
export default {
name: 'MyComponent',
data() {
return {
pageTitle: 'Hello, World!'
}
},
}
</script>
In this example, we define a component called "MyComponent" with a template that includes a title and a message. The component also has a data function that returns an object with the title and message properties.
To use a child component, we need to import it in the parent component. Assuming we placed our counter component inside a file called MyComponent.vue, the component will be exposed as the file's default export:
//Parent Component
<template>
<MyComponent/>
</template>
<script>
import MyComponent from './MyComponent.vue'
export default {
components: {
MyComponent
}
}
</script>
In this example, we import the "MyComponent" component and register it as a child component of the parent component. We can then use the "MyComponent" component in the parent component's template by adding the <MyComponent/>
Components can be reused as many times as you wish.
//Parent Component
<template>
<MyComponent/>
<MyComponent/>
<MyComponent/>
<MyComponent/>
</template>
This is just a simple example, but Vue.js components can be much more complex and can include child components, computed properties, methods, and more. The component-based architecture makes it easy to build complex and dynamic user interfaces in a modular and scalable way.
Conclusion
Vue.js has a lot of other benefits that make it extemely easy and efficient to use for your next front-end project. The ones we've talked about are just but the tip of the iceberg. Vue allows for things like conditional-rendering(if else statements inside html), binding with v-mode, tons ofplugins to include in your project to help build complex applications, and so much more. Overall, Vue.js provides a simple yet powerful framework for building SPAs. Its ease of use, flexibility, and scalability make it a popular choice for developers of all levels.